Raster Images.
Raster image extensions include 5 of the most popular:
.jpg - Joint Photographic Group
.jpeg - Joint Photographic Experts Group
.png - Portable Network Graphic, a type of raster image file. It's particularly popular file type with web designers because it can handle graphics with transparent or semi-transparent backgrounds.
.bitmap - The term bitmap comes from the computer programming terminology, meaning just a map of bits, a spatially mapped array of bits.
.tiff - Tag Image File Format
and depending the resolution or use will depend on the quality of the image being used. For example, we will often ask for "Hi-Res" images and this allows us to use your images for both print and web. It gives us the ability to use these images in Print Media at High Resolution; usually no less that 150dpi (Dots Per Inch) to a preferable minimum of 300dpi. We convert this image to CMYK (Cyan, Magenta, Yellow, Key) colour profile for Print and RGB (Red, Green, Blue) Colour Profile for Web use.
We can resize your Hi-Res Image down to a Web Ready version with a resolution of minimum of 72dpi and a base maximum 100dpi. The DPI dictates the density of the image pixels. The higher the DPI, the better resolution the image.
Vector Artwork.
Vector is a lossless format. Any image produced in Vector format, extensions include 3 of the most popular:
.pdf - Portable Document File
.eps - Encapsulated PostScript File Format
.svg - Scalable Vector Graphics (SVG) is a web-friendly vector file format
With lossless compression, every bit of data originally in a file remains after it is uncompressed, and all the information is restored.
Here is a comparison image table that illustrates the file compression differences.
| Raster | Resolution and Use | Vector | Usage |
 |
80dpi - Web Ready Resolution |  |
Print Ready. Can be exported as a PDF, EPS, or SVG and used in Print and Web |
 |
Same Image zoomed in at 10 times the size. Notice how the quality of the image degrades because of its low resolution. |  |
Vector Image zoomed in at 10 times the size. Notice how the quality of the image does not degrade and the clarity is clear. |
 |
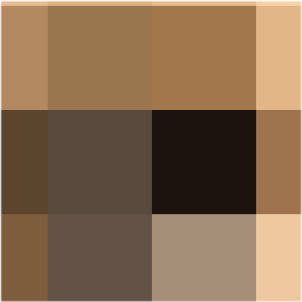
Now, the original image zoomed in at 30 times the size. The image resolution is so low, it is no longer recognisable and starts to pixelate. What you are actually seeing is the Dots Per Inch that go into making up the image. This is a resolution of 80dpi, which translates to 80 dots per square inch compression. |  |
The vector image version zoomed in at 30 times the size does not loose its clarity at all. |
| This image would be used for Web (JPG and PNG). | This image would be used for both Web (SVG) and Print (EPS). | ||